Managing Transparent Objects
| This is a tutorial page. |
Flags can be set on objects individually through AlcScript to give greater control over the DrawableSpans.
Firstly, all Spans have a RenderLevel. This applies to all of the objects in that span. The RenderLevel has a Major and a Minor component.
0 = opaque 1 = fb 2 = defrend 4 = blend 8 = late
All default spans have a render level of (Major = opaque; minor = opaque).
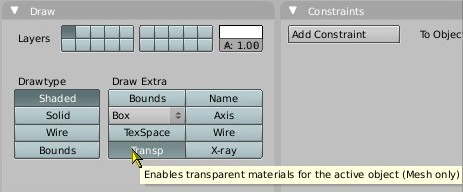
If an object has any sort of transparency, it must be exported in a BlendSpan, which has a render level of (M=defrend;m=opaque). Your can force objects to be exported in a BlendSpan using the TRANSP button in the Object Properties.
Wavesets are always automatically exported with a render level of (M=late;m=opaque).
You can control these in AlcScript using the visual.renderlevel.major and visual.renderlevel.minor properties.
[ObjectName]:
visual:
renderlevel:
major:
- blend
minor:
- opaque
Uru seems to render the spans in a specific order, sorting them first by the major renderlevel in increasing order, and then within that order by minor level in increasing order, and finally by the suffix number at the end of the span (controlled by the PassIndex setting).
Hence, if you have 5 DrawableSpans with various settings they would be rendered as follows:
#1 M=Opaque m=Opaque Spans0 (0 0 0) #2 M=Opaque m=Opaque Spans1 (0 0 1) #3 M=Opaque m=Blend Spans0 (0 4 0) #4 M=DefRend m=Opaque Spans0 (2 0 0) #5 M=Late m=Opaque Spans0 (8 0 0)
One additional note: when the PassIndex is set to something other than zero, this will enable per-face and per-span sorting, which will guarantee that your transparent faces will be sorted correctly before rendering. Exception: if your transparent faces intersect, you will need to split them at each intersection.
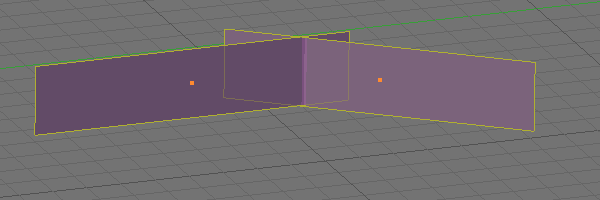
For example, suppose you have grass in your world. You use an alpha texture that cuts out the grass from the background but also is semitransparent (to see through the grass itself), then you place it on intersecting planes:
But as you can see, there is no way to sort these two faces so that they're rendered correctly. Part of a plane is in front of the other, and part is in back.
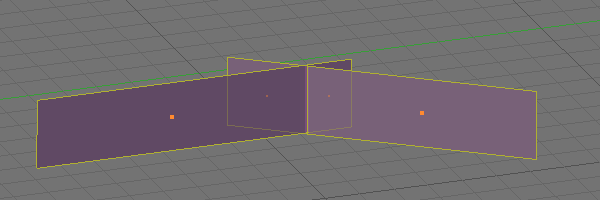
To solve this problem, you'll need to subdivide the faces right at the intersection point:
Once you enable per-face sorting, then the grass will be rendered correctly. So, you'll need to place your faces strategically when designing something transparent and 3-D.