Difference between revisions of "Bink Movie Layers"
m (Fix metadata.) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Tutorial}} | ||
| + | {{stub}} | ||
| + | |||
==Introduction== | ==Introduction== | ||
Have you every wanted to make an object with a video as a texture-layer for your age? Something like Esher's face but different and new (and fun)? Well, this tutorial will show you how to do it. If you follow this tutorial carefully the steps that are somewhat complex should go by without any problems. | Have you every wanted to make an object with a video as a texture-layer for your age? Something like Esher's face but different and new (and fun)? Well, this tutorial will show you how to do it. If you follow this tutorial carefully the steps that are somewhat complex should go by without any problems. | ||
| Line 72: | Line 75: | ||
We'll set it up to play the UbiSoft into video for now. | We'll set it up to play the UbiSoft into video for now. | ||
| − | + | [[Category:PyPRP]] | |
| − | + | ||
| − | + | ||
Latest revision as of 08:36, 4 March 2020
| This is a tutorial page. |
![]() This page is a stub. You can help us by expanding it.
This page is a stub. You can help us by expanding it.
Contents
Introduction
Have you every wanted to make an object with a video as a texture-layer for your age? Something like Esher's face but different and new (and fun)? Well, this tutorial will show you how to do it. If you follow this tutorial carefully the steps that are somewhat complex should go by without any problems.
Getting the tools you need
For this project we're going to need a tool called PageEditor that uses Zrax's Plasma library, libPlasma. You can get the latest version in a collection of other tools packaged with libPlasma here.
Starting
To add a Bink video animation to an object, you must first (in Blender) give it a material and material-texture and UV-mapping (preferably using a material and material-texture that is uniquely named).
To help in getting the UV-mapping correct I made this texture.

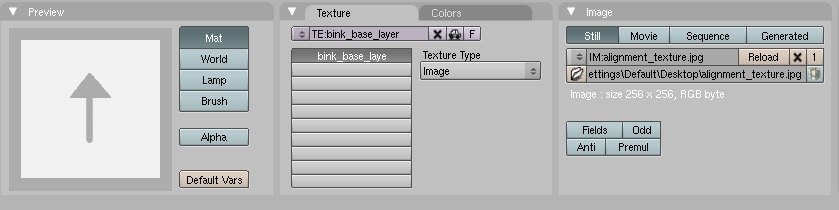
My material settings look like this:
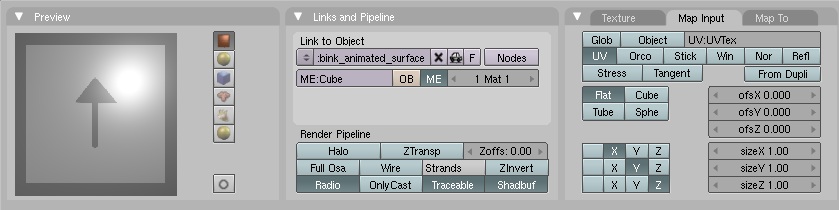
And the material-texture settings:
Pretty easy and normal so far. Note the names I've given my Material (bink_animated_surface) and my Material-Texture (bink_base_layer) and remember them. You can have them named anything but you have to remember what they're called for later (I suggest getting a scrap of paper and writing down the two names).
Now, export your age (with the place-holder texture).
The Editing
Taking a Look Around
Run PageEditor and click the "Open" button. Navigate to where you exported your files and open the PRP that you think has the object you want to give the animated texture (if you're not sure, it's probably in "<the name of your age>_District_mainRoom.prp").
After selecting the PRP you wish to edit, it should open almost instantly. When it's opened it should look something like this: Adding_Bink_Movie_Layers_pageeditor_0.jpg
The name of my age in this case is "bink" so that's why it says that there. Click the plus sign to expand the age. You should now see a single PRP name (missing the age-prefix and "District" thing) in my case it's "mainRoom". Expand that to reveal a list of PRP object-types.
Expand the folder that says "Material" and you should be able to find the material you made for your soon to be animated surface (in my case an object called "bink_animated_surface"). Open the folder called "Layer" and look for an object named the same as your material-texture ("bink_base_layer" in my case). If you double-click on any object you'll see it's parameters in XML on the right.
Creating Your Bink Layer
Now that we've checked to make sure the objects we set up in Blender are really in the PRP we'll create a new object. Start by clicking the "New" button and setting the following settings the the pop-up box:
"Object Name": whatever you want your bink-layer to be called. I'm calling mine "bink_layer". Write this down somewhere with the other key info on your scrap of paper or whatever. "Object Class": "plLayerBink"
After that's set click "Create". Now, you should have an object-type folder named "BinkLayer". You can open it and take a look at your new object.
My completed object looks like this (jumping ahead a few steps here):
<?xml version="1.0" encoding="utf-8"?> <plLayerBink> <plKey Name="bink_layer" Type="plLayerBink" Location="1788;0" LocFlag="0x0000" /> <SynchParams flags="0x00000004"> <ExcludePersistentStates></ExcludePersistentStates> <VolatileStates></VolatileStates> </SynchParams> <BaseLayer> <plKey Name="bink_base_layer" Type="plLayer" Location="1788;0" LocFlag="0x0000" /> </BaseLayer> <plAnimTimeConvert> <Params Flags="0x00000022" Begin="0" End="6" LoopBegin="0" LoopEnd="6" Speed="1" /> <EaseInCurve NULL="True" /> <EaseOutCurve NULL="True" /> <SpeedEaseCurve NULL="True" /> <Times CurrentAnimTime="0" LastEvalWorldTime="0" /> <Callbacks> </Callbacks> <StopPoints> </StopPoints> </plAnimTimeConvert> <Movie Name="avi/Intro0.bik" /> </plLayerBink>
We'll set it up to play the UbiSoft into video for now.