Difference between revisions of "PyPRP:Imagers"
m (→Scripting your imager) |
m (Fix metadata.) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{Tutorial| | + | {{Tutorial|Imagers|PyPRP}} |
[[File:FanImager01.jpg]] | [[File:FanImager01.jpg]] | ||
| Line 75: | Line 75: | ||
# Make sure this matches the reference above. | # Make sure this matches the reference above. | ||
<imager object>: | <imager object>: | ||
| + | dyntext: | ||
| + | visheight: 1024 | ||
| + | viswidth: 1024 | ||
logic: | logic: | ||
actions: | actions: | ||
| Line 106: | Line 109: | ||
=== For More Than One Imager in an Age === | === For More Than One Imager in an Age === | ||
| − | If you want to add more than one imager to the same Age, you will need to change '''cPythImager''', '''cRgnImager_Enter''', and '''cRgnImager_Exit''' to something different for each imager. | + | If you want to add more than one imager to the same Age, you will need to change '''cPythImager''', '''cRgnImager_Enter''', and '''cRgnImager_Exit''' to something different for each imager. '''Make sure you check the entire AlcScript to see that each instance is changed properly!''' |
You may now export your Age with the new imager(s). | You may now export your Age with the new imager(s). | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Last steps == | == Last steps == | ||
| − | Again, you may have to redo the UV mapping to properly center your imager. | + | Again, you may have to redo the UV mapping to properly center your imager. |
| + | |||
| + | [[Category:PyPRP]] | ||
Latest revision as of 10:43, 3 March 2020
| This is a tutorial page.Versions available: PyPRP; 3ds Max; Korman. |

Contents
Introduction
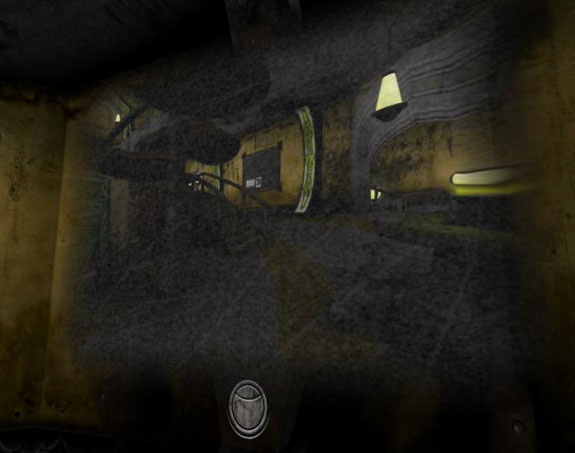
This tutorial will help you set up a postable imager in your Age, both online and offline, similar to the ones in Myst Online: URU Live in various hoods and Guild Pubs.
Setting up your screen object
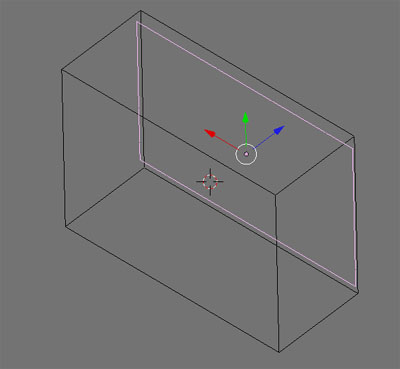
To start off, we will need the actual object on which to post, with a flat surface being the easiest method. In Blender, go to Add->Plane (or Add->Grid if you'd like to add Alpha around the edges; any dimensions will do so long as you have an outer edge of squares). Name it something unique (hit F9 for the Editing panel) that you'll remember like "MyImager01". Resize the plane/grid so that it is a bit wider and more rectangular than square.
Next, we will need a region to enter so we can post to the imager. Go to Add->PyPRP, then click on Add a (Generic) Logic Region. Rename this as well to something you'll remember. Make this fairly large so the avatar won't have to stand extremely close to the imager. Be sure to press Ctrl+A, then choose Scale and Rotation to ObData when you're done resizing to recalculate the region's new proportions for URU.
Adding a material and UV map
The screen object will need a material and texture. Add a material and a new texture. Name the texture something that you'll remember easily. For the Texture Type, choose the Noise texture.
In the material buttons, BE SURE TO TURN OFF SHADBUF (this should be done for every material in your Age anyway as URU slows to a crawl with it on).
Under your Material tab, set Col to 1,1,1 (white), then Spe to 0,0,0 (black). Spe will act as the background for text posts, so it must be dark to work against the white text. Be sure to make sure Shadeless is pressed and that the Amb slider in the Shaders tab is set to 1 (full bright). The Spec slider should be at 0 too.
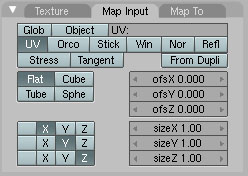
For your texture, under the Map Input tab, select UV.
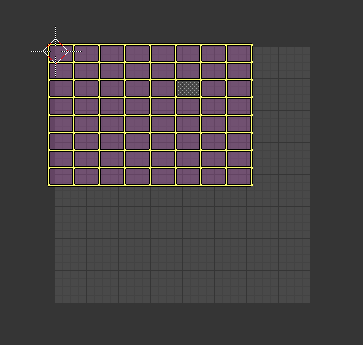
Hit Tab to go into Edit Mode and press U, then select Unwrap. Note that you MAY need to play with the UV mapping a bit to center your imager's contents properly. Also be sure the plane's/grid's normals are facing the way you want the imager to face.
An example of how the UV mapping should be positioned to center properly. It might need slight adjustments.
Optional: Making the edges of your imager transparent
The easiest way to do this is to use vertex paint or, if you don't mind an extra texture, a stencil. Both methods are detailed in the tutorial Giving It Substance.
Scripting your imager
Here is the generic AlcScript for an imager, which utilizes URU's default xSimpleImager script:
<imager region>:
logic:
modifiers:
- name: cRgnImager_Enter # This should be something unique for each imager
flags:
- multitrigger
activators:
- type: objectinvolume
triggers:
- enter
conditions:
- type: volumesensor
satisfied: true
direction: enter
actions:
- type: pythonfile
ref: :cPythImager # This ref should be something new each time you want to add a new imager to the same Age. Make sure it matches the references below.
- name: cRgnImager_Exit # This should be something unique for each imager
flags:
- multitrigger
activators:
- type: objectinvolume
triggers:
- exit
conditions:
- type: volumesensor
satisfied: true
direction: exit
actions:
- type: pythonfile
ref: :cPythImager # Make sure this matches the reference above
# Make sure this matches the reference above.
<imager object>:
dyntext:
visheight: 1024
viswidth: 1024
logic:
actions:
- type: pythonfile
name: cPythImager # Make sure this matches the reference above
# Make sure the name matches the reference above.
pythonfile:
file: xSimpleImager
parameters:
- type: string
value: "<name of imager>" # This is what the imager will be called in the KI's interface
- type: dynamictext
ref: dyntextmap:<imager object texture> # Note there is NO space between the colon and the texture name
- type: activatorlist
refs: ['logicmod:cRgnImager_Enter', 'logicmod:cRgnImager_Exit'] # These should match the enter and exit references above
- type: int
value: 10 # This is the number of seconds a post stays on screen
- type: bool
value: false
- type: sceneobject
ref: scnobj:<imager object>
- type: int
value: 25 # This is how many posts can go up on the imager (keep this 10 or below for online)
For the first part, you only need to put the name of your imager's region in place of <imager region>. Put the name of your imager screen object in place of <imager object>. The <name of imager> can be anything you want within reason (ie not too long and no weird characters). The <imager object texture> is the same texture you set as Noise a moment ago.
Adjust the two integers to change seconds of time a post remains on screen and how many posts can go on the imager.
NOTE: when preparing your Age for an online shard, it is best to keep the final integer somewhere between 5 and 10 posts per imager.
For More Than One Imager in an Age
If you want to add more than one imager to the same Age, you will need to change cPythImager, cRgnImager_Enter, and cRgnImager_Exit to something different for each imager. Make sure you check the entire AlcScript to see that each instance is changed properly!
You may now export your Age with the new imager(s).
Last steps
Again, you may have to redo the UV mapping to properly center your imager.