Difference between revisions of "How to make an Object Clickable"
m |
m (Fix metadata.) |
||
| (13 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Given that you have an object in your scene (e.g. a book), this tutorial explains how to make it "clickable" - when you click on the | + | {{Tutorial}} |
| + | Given that you have an object in your scene (e.g. a book), this tutorial explains how to make it "clickable" - when you click on the object, it will trigger an action or a Python script. | ||
== Preparing the object == | == Preparing the object == | ||
| + | |||
| + | === Create and configure a click region === | ||
You will first need to create a "click region" around your object. Below are the steps to create a click region: | You will first need to create a "click region" around your object. Below are the steps to create a click region: | ||
# Choose Scripts->Add->PyPRP, then choose "Add a (Generic) Logic Region". It will appear in layer 2. | # Choose Scripts->Add->PyPRP, then choose "Add a (Generic) Logic Region". It will appear in layer 2. | ||
| − | # Select it, then move it to the place where the avatar will be standing when they attempt to click on the object. | + | # Select it, then move it to the place where the avatar will be standing when they attempt to click on the object. Below is an example of a click region surrounding a book. <br>[[Image:clickregion.jpg]] |
| − | + | ||
| − | [[Image:clickregion.jpg]] | + | |
| − | + | ||
# Scale it so that it can encompass an avatar and the object that is clickable, then hit Ctrl-A to apply scale and rotation into the vertices. | # Scale it so that it can encompass an avatar and the object that is clickable, then hit Ctrl-A to apply scale and rotation into the vertices. | ||
# Rename the object to something meaningful (e.g. MyClickRegion) | # Rename the object to something meaningful (e.g. MyClickRegion) | ||
| Line 17: | Line 17: | ||
[[Image:clickregionprops.jpg]] | [[Image:clickregionprops.jpg]] | ||
| + | |||
| + | === Configure the clickable === | ||
Next, you need to prepare your object to be "clickable": | Next, you need to prepare your object to be "clickable": | ||
| Line 24: | Line 26: | ||
## Click the Actor button on the Logic panel | ## Click the Actor button on the Logic panel | ||
# Add the following AlcScript entry: | # Add the following AlcScript entry: | ||
| + | |||
| + | <pre> | ||
| + | ObjectName: | ||
| + | physical: | ||
| + | pinned: true | ||
| + | </pre> | ||
| + | |||
| + | But change "ObjectName" to your object's name. Now your object is ready to become a clickable. | ||
| + | |||
| + | |||
| + | == The simpleclick quickscript == | ||
| + | |||
| + | To make the object clickable we have to add more AlcScript. This article will discuss the easy way: the simpleclick quickscript. The simpleclick script was originally designed to call a Python file but currently it can also trigger a sound or an avatar animation. | ||
| + | |||
| + | First we will look at the Python file option: | ||
<pre> | <pre> | ||
| Line 35: | Line 52: | ||
</pre> | </pre> | ||
| − | + | Change "ObjectName" to your object's name, "myPythonFile" to the name of your python file, and "MyClickRegion" to the name of your click region. | |
| − | Now you're ready to write your script. If you wish to write a linking book or journal, please use D'Lanor's [http://forum.guildofwriters.com/viewtopic.php?f=9&t= | + | Now you're ready to write your Python script. If you wish to write a linking book or journal, please use D'Lanor's [http://forum.guildofwriters.com/viewtopic.php?f=9&t=2878 Dynamic Book Template]. |
| Line 54: | Line 71: | ||
</pre> | </pre> | ||
| + | Note: this Python code needs to go into an external Python file. For instructions on creating a Python file, click [[Creating a Python File|here]]. | ||
== Adding an avatar animation == | == Adding an avatar animation == | ||
| Line 71: | Line 89: | ||
Change <animation start> to the name of an object placed at the position where you want the animation to start. | Change <animation start> to the name of an object placed at the position where you want the animation to start. | ||
| − | The animation will not run automatically. We need a bit of Python script to activate it. | + | The animation will not run automatically this way. We need a bit of Python script to activate it (for running avatar animations without Python see [[How_to_make_an_Object_Clickable#Avatar_animation_autorun | further below]]). |
<pre> | <pre> | ||
| Line 116: | Line 134: | ||
| − | == | + | == PyPRP 1.4.0 updates == |
| − | The simpleclick quickscript has been updated to add more flexibility | + | The simpleclick quickscript has been updated to add more flexibility. |
| + | Don't worry about your existing simpleclick quickscripts. They should still produce the same results as they did before this update. | ||
| − | It is | + | === Clickables without Python === |
| + | |||
| + | It is no longer necessary to use a Python file if you only want to trigger a sound and/or avatar animation. In this case you can simply leave out the pythonfile line. | ||
| + | |||
| + | === Avatar animation autorun === | ||
Even if you are using a Python file the avatar animation can now run without being triggered by Python. To control this we have a new optional flag called ''autorun''. The values for autorun are ''true'' or ''false''. The following example creates an automatic avatar animation. | Even if you are using a Python file the avatar animation can now run without being triggered by Python. To control this we have a new optional flag called ''autorun''. The values for autorun are ''true'' or ''false''. The following example creates an automatic avatar animation. | ||
| Line 140: | Line 163: | ||
Not using a Python file always results in an automatic avatar animation. This ignores the autorun setting (the false value would make no sense here). | Not using a Python file always results in an automatic avatar animation. This ignores the autorun setting (the false value would make no sense here). | ||
| − | If | + | If ''pythonfile'' is specified autorun defaults to false, assuming you will trigger the animation in your Python file (this matches the old behavior). This default behavior can be altered by adding ''autorun: true'' as shown in the exampe above. |
| − | + | ||
| − | + | ||
| − | + | ||
== Facing condition == | == Facing condition == | ||
| − | + | The facing condition makes it possible to show the hotspot of a clickable object only if the avatar is facing its negative Y-axis. | |
| − | + | ||
| − | + | ||
| + | ''Note:'' You must use PyPRP 1.4.0 or higher for this. | ||
# Make sure to set the Transform Orientation (Alt Space) to Local (yellow circle) | # Make sure to set the Transform Orientation (Alt Space) to Local (yellow circle) | ||
| Line 176: | Line 195: | ||
Working tolerance values are between 0 and 1 (not exactly 0 or 1). Low values are for high tolerance angles. A value close to zero means that the angle is close to 180 degrees, but it will still prevent the avatar from hitting the clickable while facing away.<br> | Working tolerance values are between 0 and 1 (not exactly 0 or 1). Low values are for high tolerance angles. A value close to zero means that the angle is close to 180 degrees, but it will still prevent the avatar from hitting the clickable while facing away.<br> | ||
The higher the value, the lower the angle. 0.9 seems a useful general purpose value that gives the avatar just enough slack. | The higher the value, the lower the angle. 0.9 seems a useful general purpose value that gives the avatar just enough slack. | ||
| + | |||
| + | [[Category:PyPRP]] | ||
| + | [[Category:AlcScript]] | ||
Latest revision as of 09:37, 4 March 2020
| This is a tutorial page. |
Given that you have an object in your scene (e.g. a book), this tutorial explains how to make it "clickable" - when you click on the object, it will trigger an action or a Python script.
Contents
Preparing the object
Create and configure a click region
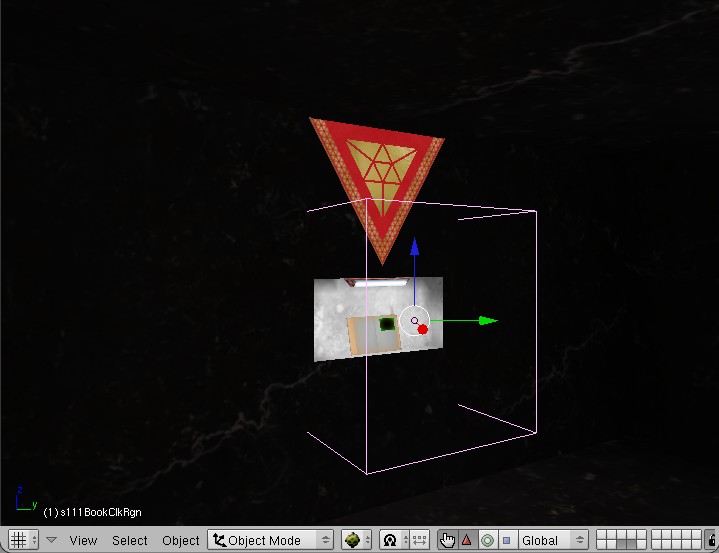
You will first need to create a "click region" around your object. Below are the steps to create a click region:
- Choose Scripts->Add->PyPRP, then choose "Add a (Generic) Logic Region". It will appear in layer 2.
- Select it, then move it to the place where the avatar will be standing when they attempt to click on the object. Below is an example of a click region surrounding a book.

- Scale it so that it can encompass an avatar and the object that is clickable, then hit Ctrl-A to apply scale and rotation into the vertices.
- Rename the object to something meaningful (e.g. MyClickRegion)
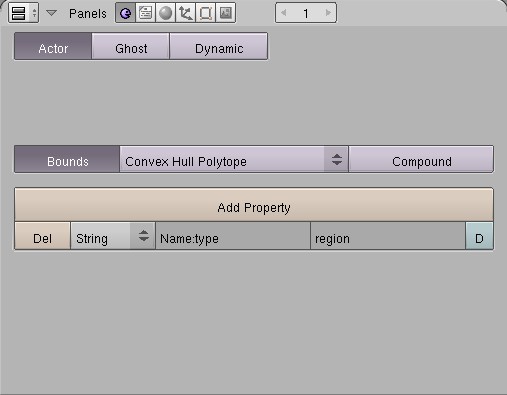
- On the Logic panel:
- Click on Bounds, then set it to "Convex Hull Polytope"
- Click the Actor button on the Logic panel
- Your Logic panel should look like this:
Configure the clickable
Next, you need to prepare your object to be "clickable":
- Select the object
- On the Logic panel:
- Click on Bounds, then set it to "Convex Hull Polytope"
- Click the Actor button on the Logic panel
- Add the following AlcScript entry:
ObjectName:
physical:
pinned: true
But change "ObjectName" to your object's name. Now your object is ready to become a clickable.
The simpleclick quickscript
To make the object clickable we have to add more AlcScript. This article will discuss the easy way: the simpleclick quickscript. The simpleclick script was originally designed to call a Python file but currently it can also trigger a sound or an avatar animation.
First we will look at the Python file option:
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
Change "ObjectName" to your object's name, "myPythonFile" to the name of your python file, and "MyClickRegion" to the name of your click region.
Now you're ready to write your Python script. If you wish to write a linking book or journal, please use D'Lanor's Dynamic Book Template.
If the clickable object is not a book you can use the following basic Python code.
actClickableObject = ptAttribActivator(1, 'Clickable object activator')
strObject = ptAttribString(2, 'Object string')
class myPythonFile(ptModifier,):
def OnNotify(self, state, id, events):
if ((id == actClickableObject.id) and state):
print ('Object %s was clicked' % strObject.value)
#place your code here
Note: this Python code needs to go into an external Python file. For instructions on creating a Python file, click here.
Adding an avatar animation
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
animation: <animation name>
animtarget: <animation start>
Change <animation name> to the name of an animation without the Male/Female prefix. Change <animation start> to the name of an object placed at the position where you want the animation to start.
The animation will not run automatically this way. We need a bit of Python script to activate it (for running avatar animations without Python see further below).
actClickableObject = ptAttribActivator(1, 'Clickable object activator')
strObject = ptAttribString(2, 'Object string')
Behavior = ptAttribBehavior(3, 'Avatar animation')
kAnimSeconds = 2.0
kAnimID = 1
class myPythonFile(ptModifier,):
def OnNotify(self, state, id, events):
if ((id == actClickableObject.id) and state):
Avatar = PtFindAvatar(events)
Behavior.run(Avatar)
#this timer allows the avatar animation to finish
PtAtTimeCallback(self.key, kAnimSeconds, kAnimID)
def OnTimer(self, id):
if (id == kAnimID):
#here comes the action for your clickable
# paste default glue section here
Adding a click sound
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
soundemitter: MyEmitter
Change "MyEmitter" to the name of your sound emitter.
PyPRP 1.4.0 updates
The simpleclick quickscript has been updated to add more flexibility.
Don't worry about your existing simpleclick quickscripts. They should still produce the same results as they did before this update.
Clickables without Python
It is no longer necessary to use a Python file if you only want to trigger a sound and/or avatar animation. In this case you can simply leave out the pythonfile line.
Avatar animation autorun
Even if you are using a Python file the avatar animation can now run without being triggered by Python. To control this we have a new optional flag called autorun. The values for autorun are true or false. The following example creates an automatic avatar animation.
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
animation: <animation name>
animtarget: <animation start>
autorun: true
Not using a Python file always results in an automatic avatar animation. This ignores the autorun setting (the false value would make no sense here).
If pythonfile is specified autorun defaults to false, assuming you will trigger the animation in your Python file (this matches the old behavior). This default behavior can be altered by adding autorun: true as shown in the exampe above.
Facing condition
The facing condition makes it possible to show the hotspot of a clickable object only if the avatar is facing its negative Y-axis.
Note: You must use PyPRP 1.4.0 or higher for this.
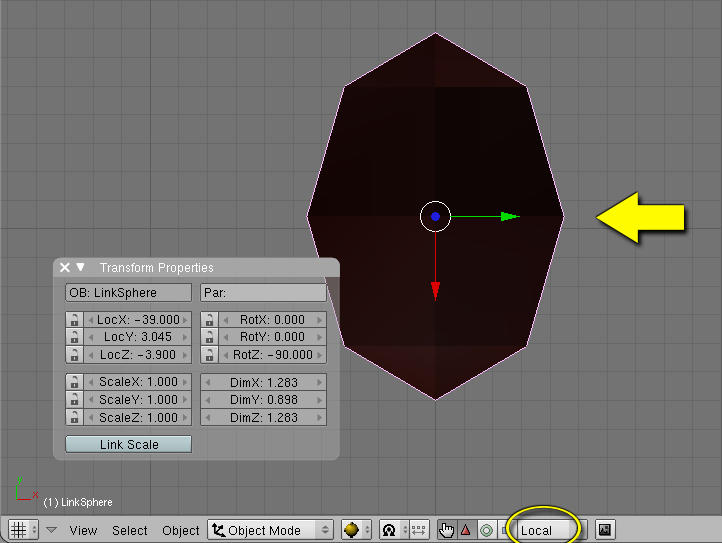
- Make sure to set the Transform Orientation (Alt Space) to Local (yellow circle)
- Rotate the clickable until the green arrow of the Y-axis points in the opposite direction you want the avatar to face (yellow arrow)
- You may find that the axis is now correct but the object has a wrong orientation. In that case you can apply the rotation (Ctrl A) and try again. If you play a bit with apply and rotate you will eventually get it right.
Now add the "facevalue" property to your Alcscript. This sets the facing tolerance.
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
facevalue: 0.9
Working tolerance values are between 0 and 1 (not exactly 0 or 1). Low values are for high tolerance angles. A value close to zero means that the angle is close to 180 degrees, but it will still prevent the avatar from hitting the clickable while facing away.
The higher the value, the lower the angle. 0.9 seems a useful general purpose value that gives the avatar just enough slack.