PyPRP:GUI Dialogs
| This is a tutorial page.Versions available: PyPRP; 3ds Max; Korman. |

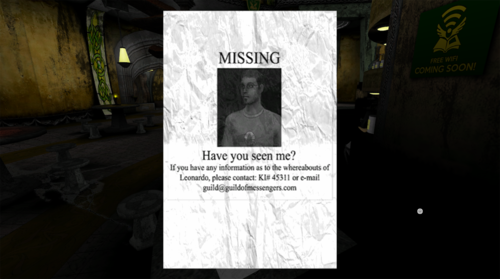
This tutorial will show you how to set up a custom GUI Dialog (such as the notes on the rooftop in Ae'gura or the map in the Baron's office.
Contents
[hide]What You'll Need
- A clickable object for the note
- A region surrounding the clickable
- A camera outside of view (under the Age's floor/ground or way behind a wall works best)
- A second note object identical to the clickable (texture should be high resolution as it will be viewed close up)
Setting Up
The Clickable
Be sure to name your clickable something you'll easily remember (press F9 and change its name in the "Ob:" entry).
Once you have your clickable where you'd like it in the Age, be sure to select it and press Ctrl + A, then select Scale and Rotation to ObData. If you don't do this, the object may warp upon export.
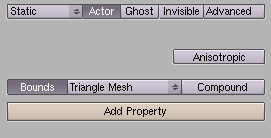
Next, go to the Logic panel (F4) and select the Actor button. Next, you'll need to give the clickable collision, so press Bounds.
- For Ages intended for Path of the Shell/Complete Chronicles, choose Triangle Mesh.
- For Ages intended for MOULa shards, choose Convex Hull.
Once that's done, left click anywhere near the clickable and then click Add->PyPRP->Add a (Generic) Logic Region. Resize the region so there's enough room for the avatar to enter it without having to walk right up to the clickable, then press Ctrl+A->Scale and Rotation to ObData for the region.
Rename the region to something unique you'll remember (F9).
The GUI Object
Next, we'll set up the actual note that pops up when you click the clickable. Again, this object should be somewhere way out of regular view. If you like, you can copy your clickable, but again, make sure the texture is a high resolution up close. You can also turn off Bounds on this object.
Remember to name this something unique (F9)!
Now here's the tricky bit: the texture needs to be backwards to show up correctly. To do this, go into Edit Mode (tab). Switch one of your panels to UV/Image Editor. To "mirror" the texture along the X-Axis, make sure your mouse cursor is in the UV/Image Editor panel and then press M, then 1.
If this works properly, your GUI object should now be mirrored. To check, press Alt+Z until you see textures.
The GUI Camera
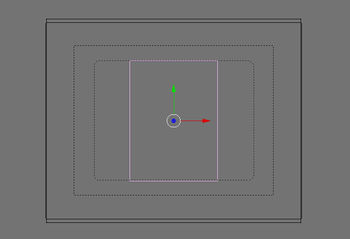
Our next step is to add a camera just above the GUI Object pointing straight at it. You want to position this so that it's framed like below:
That's not all...we now have to flip the camera away from the note. Don't worry, it'll look right after export.
To do this, we need to rotate the camera along its local Y-Axis. Press R, then Y, then Y again, then type in 180, then press Enter. Your camera is now pointing directly away from the GUI object.
Name this camera something unique (F9).
AlcScripting the GUI Dialog
Below is the standard AlcScript for a GUI dialog. Place the names of your various objects where indicated:
<GUI Clickable>:
logic:
modifiers:
- tag: ModDialog
cursor: poised
flags:
- localelement
activators:
- type: objectinvolume
remote: <Clickable Region>
triggers:
- any
conditions:
- type: activator
activators:
- type: picking
- type: objectinbox
satisfied: true
actions:
- type: pythonfile
ref: $PythDialog
actions:
- type: pythonfile
tag: PythDialog
pythonfile:
file: xDialogToggle
parameters:
- type: activator
ref: logicmod:$ModDialog
- type: skip
- type: skip
- type: string
value: <GUI Object>
<GUI Camera>:
type: guicamera
name: <GUI Camera>
camera:
hither: 0.5
yon: 1000
dialog:
name: <GUI Object>
camera: posteffectmod:<GUI Camera> modal: true transparent: 0
At this point, you can export. If all goes well, you should have a fully functional clickable. Note that you won't have the ability to click off of the GUI at this point, so simply hit the Esc key to get out of it.
Adding a GUI Button
As there is no easy way to do this without digging in the PRP files (and since hitting Esc is as effective), this will be a placeholder until there is a simpler method.