Max:Clickables
I'm going to introduce you to "Clickables" in this tutorial. A "Clickable" is the object that the player clicks on in the game, because their cursor is hot (no longer a open circle, but looks like a target).
Clickables have a multitude of uses: A lever that you can pull, a button to push, a linking book to touch, the list goes on and on.
In most cases, you will want to have your Avatar animate when something is clicked. There are exceptions to this, like what we call GUI Dialogs. A GUI Dialog is when we click on something and it "pops up" for a closer view. Examples of this are:
Journals, the various notes on the desk in the Baron's City Office, the notes and drawings on Sharper's desk in Teledahn.
Those are all good examples of simple GUI Dialogs. You have interactive GUI Dialogs too, in which there is no avatar animation, but you may have object animation.
Many of these things get very complex and rather involved, and I'm not going to cover here for now. But I will introduce you to the most important aspect of all of these: Making something "Clickable"
Let's Get Started.....
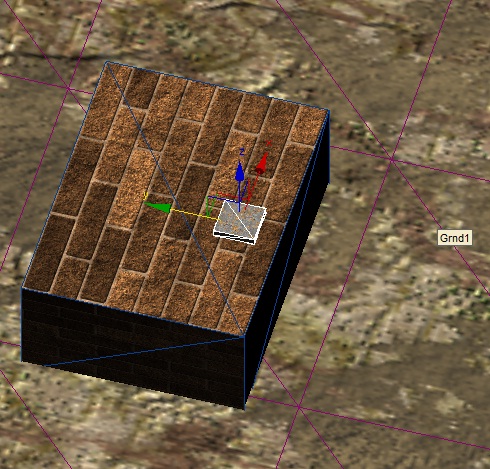
Okay, the example I'm using in this tutorial is a clickable that when the player clicks on it, he or she links out to another Age. So you will need to make something that the avatar can click on. I just threw together a large brick box, and a flat plate that is kind of like the Bahro Stones:
Now, if we were going to animate the avatar for touching the plate, the positions of these things would be very important. For now I'm not too worried about it. I made the box 3 feet high and placed my metal plate on next to one edge.
Once you've made your stuff and textured them, do not forget to add them to your PageInfo (if you don't know how to do that, you need to go back to one of my first tutorials on getting started on building Ages in Max).
Now I'll be using a region for this clickable. You do not have to use a region to have a clickable work. However you can use them to ensure the player can not click on something from far away, or needs to be close to a seek point of your avatar is going to animate.
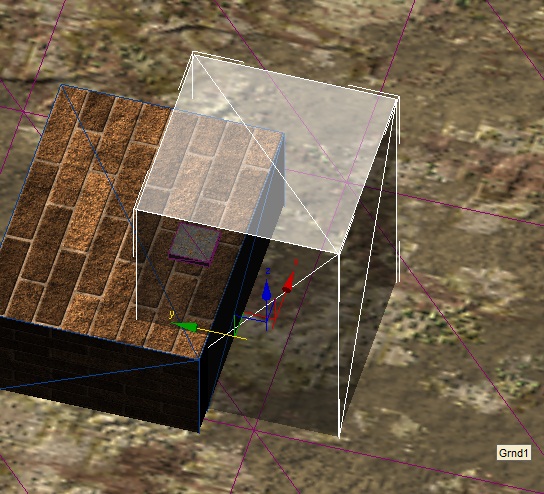
You'll want your Avatar completely in the box, so make sure you make it big enough to encompass the Avatar (no smaller than 3 x 3 x 6 feet). I made mine 5 feet x 5 feet wide and deep and 7 feet wide. Even though the avatar is 6 feet high, you'll want to dip the region just below the floor that the avatar is standing on:
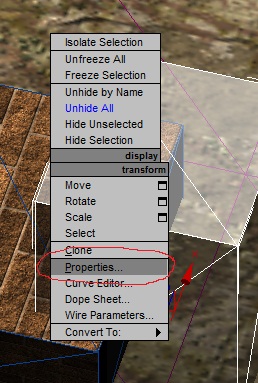
Now, if you're wondering how I got my region box to be nice and see through like that, here's a Max tip: When you first create your objects in Max, they'll be solid. If you need them to be see through, simply select what you've made, and right click with your mouse. You'll have a box show up like this:
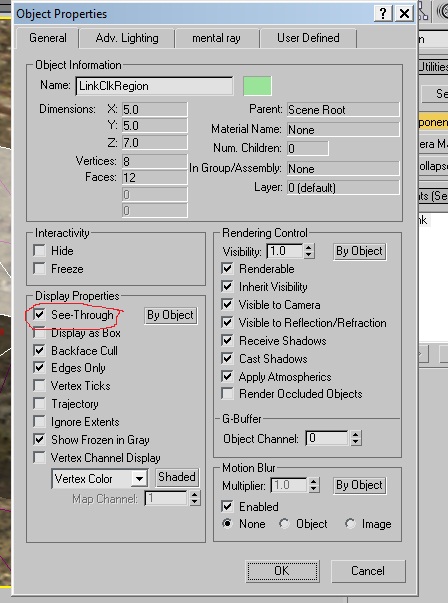
Left click where it says "Properties". A new box will pop up showing you the objects properties in Max:
Notice where I circled. I put a check mark in See Through, and now my box looks that way. If you want it to looks like a box with just lines (regardless of the amount of mesh facings) click where it says "Display As Box" instead. Making your regions look either See Through or Display As Box is a very good idea, as you know it's not something that will be rendered by Plasma.
Okay, now that we have our Object we are going to click on, and our Region, make sure you've named them something Useful. Leaving them as Box01, Box02, Box03, will get confusing in a hurry. I've named my clickable object "LinkPlate" and the region has been named LinkClkRegion.
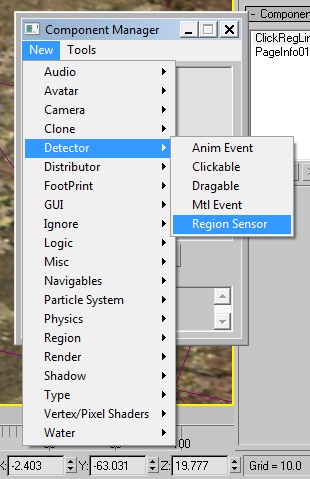
Select your Region first. Then call up the Component Manager. As I said, Plasma uses regions to detect where the Avatar is, so click on New > Detector > Region Sensor
And attach it to your region.
Also, RENAME THE REGION SENSOR you just attached. Your Plasma Components will get cluttered and confusing in a heart beat if you keep using the default names. Simply right click on the component you just attached and select "Rename" and name it something useful.
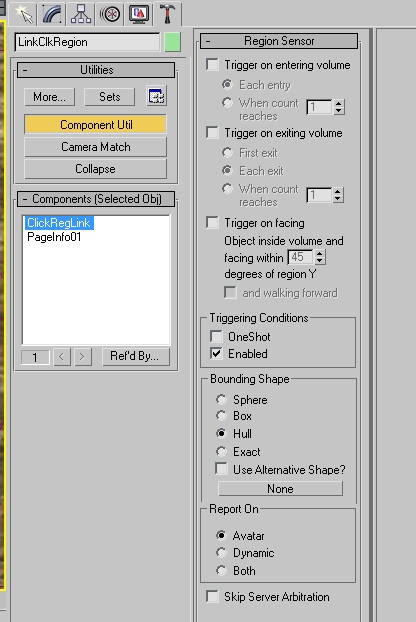
Now go over to the Utils Tab (the little hammer) and click on the Component Utils button. Select our region sensor you just attached to the region. You should see this:
These are the default settings and we're going to leave them at that. We are using the region to simply detect the Avatar, not perform a function because it does detect the Avatar.
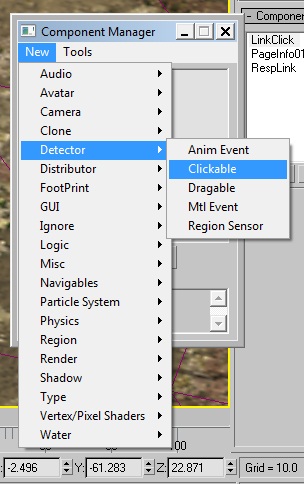
Now go and select your object that is your clickable. In my case it is the LinkPlate I made. Now call up the Component Manager. Click on New > Detector > Clickable
And attach it to your clickable object. AND rename it to something useful.
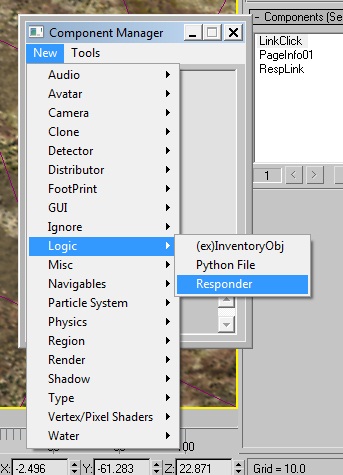
While still in the Component Manager, click on New > Logic > Responder
Attach it to your clickable object, and rename it something useful.
Now go back over to the Utils Tab (little hammer) and you Component Utils.
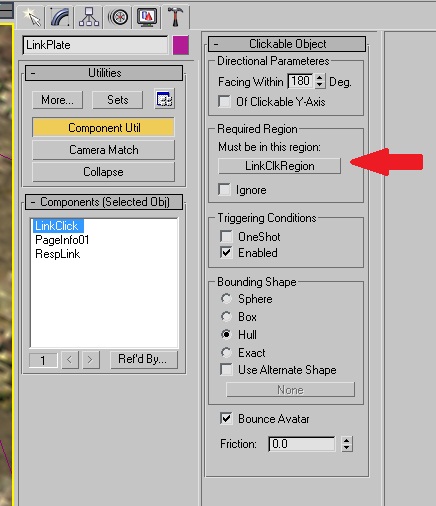
As you can see from my picture, I've renamed my components to something that helps me ID them. "LinkClick" is my "Clickable" component, and "RespLink" is my Responder component. Select your Clickable component. I my picture, where my arrow is pointing, your button will say "none", click on this button, and then click on your Click Region you made in your 3D Scene. Your button's name should change to the name of your region.
That's all we're going to do here. We've told our Clickable component that the avatar MUST be inside our region in order for the object to become a clickable.
If you decided to not use a region, simply leave the button that says "none" alone and put a check mark where it says "Ignore"
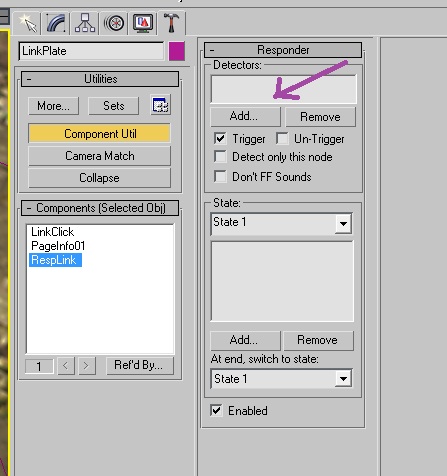
Now things are going to start getting a bit more interesting. Select your Responder Component in the Component Utils. It will look like this:
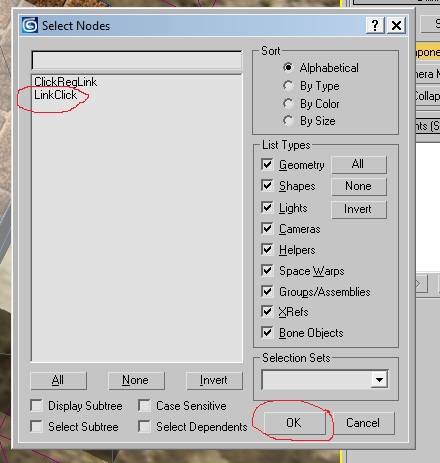
Under the Detect box, click on the Add button (where I have my purple arrow drawn). We're going to tell the Responder what it must detect in order to respond. When you click on the "Add" button, a new box will pop up:
Now you can see why it's important to start naming your Plasma Components and not just the Objects and Materials in your Age. Our Responder is asking us to pick what it is suppose to detect: When the avatar is in the region? Or When the player clicks on something? Select your Clickable component here. We want the Responder to detect when the player clicks on our object.
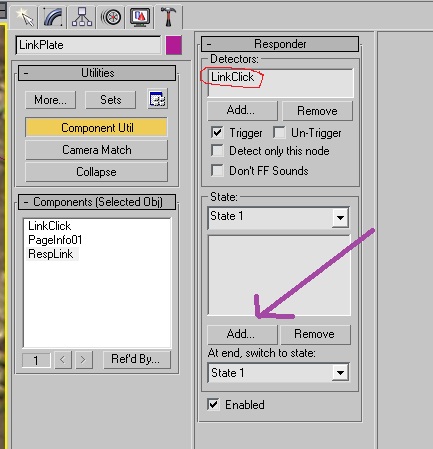
Now you should have your Clickable component in the Detect box. Go down now to the State box. We're going to tell the Responder what it is we want to happen when the player clicks on this object:
This is where things will start getting VERY complex for you, if you are going to have more than one thing happen. A good example of that would be the avatar pulling on a lever. We would have to tell the responder to animate the avatar, animate the lever, and make a sound....THEN have whatever is going to happen after that (a door opening, a platform rising, whatever).
I'm going easy on you here, normally we'd have the avatar animate and reach out to the linking plate, but instead, I'm just going to have the link out sequence happen immediately.
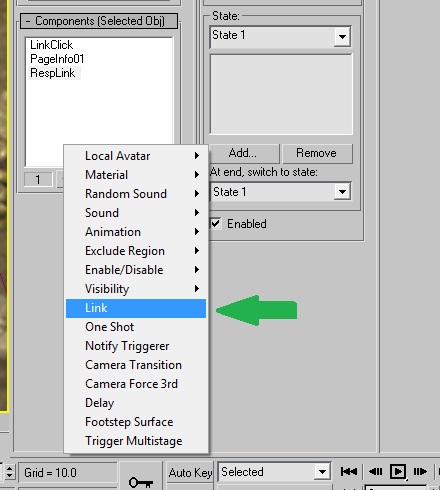
Click on the Add button where my purple arrow is pointing in the pic above. You'll have a small box pop up:
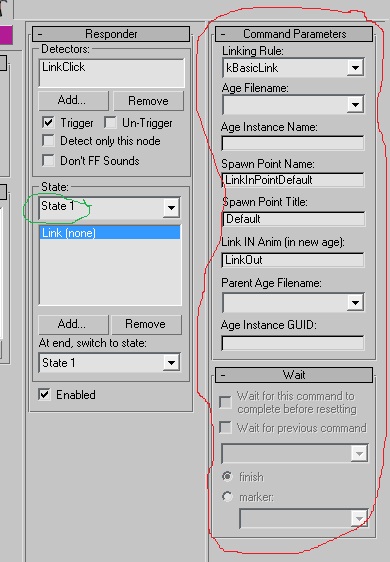
As you can see, LOTS of goodies to pick from here. Go down and click on Link. When you do, you'll have more added to the responder component:
Now we're going to tell the game, WHERE your avatar is going to link to. But before we do you need to do something first. You need to have an Age that the Avatar is going to link to. Specifically, you need to make a copy of the .age file of that Age, and place it in your Max Output folder you specified in the PlasmaMAX2.ini file. Mine is "C:\PlasmaTest\dat" I've got another test Age I'm using here in this tutorial, but you can copy and past any Uru age you want here. When you do, it's important to remember the name of the file (IE: The Maintainer Age of Gahreesen's file name is actually "Garrison", the garden Age of Eder Kemo is actually called "Garden", etc).
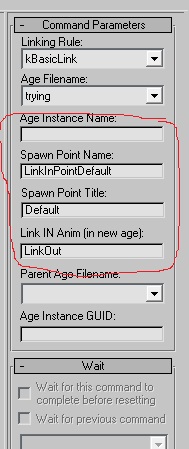
Once you have a copy of the .age file pasted, go back to your responder component. In the top box about Linking Rule, leave it set to the default for now. Instead, go down to the drop box for Age Filename and select the Age you want to link too. (if nothing is showing up, it's because you didn't put the .age file in the right place).
The next 4 boxes, you can leave alone. Unless you know what the names of different spawn points are in an Age, it won't do you any good to change this. Right now they are set up to link the Player into the Age at it's Star Point (In Teledahn it's in the hut, in Gahreesen it's in the atrium of the small building, you get the idea).
In that last box is the animation the Avatar will do once it has linked in to the other Age. You can leave it where it's set for now.
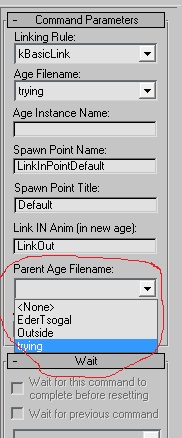
In the last box, simply select the name of your Age in the drop down box:
And that's IT! You're done!
You can export, drizzle the Age, link in and walk over to your object. Your cursor should go hot, when you click, you should immediately link out, and link into the Age you specified.
So a summery here:
For an object to be clickable, you must have; The Object and a Region near or around the object.
The Region must be set up to simply detect the Avatar. The Object MUST have the following components: Clickable and Responder
Now, I can tell you from other things I've been working on, that your clickable will not work right if other things are not set right. You may end up with the cursor simply never going hot, or you'll have the cursor go hot, but nothing happens.
The key to troubleshooting your clickable, is to know where to look. If the cursor is not going hot, chances are you have something wrong with the clickable or region. If your cursor is going hot, but when you click nothing happens, chances are you have something wrong either with the Responder on the clickable, or the actions have a problem (IE the animation, the linking, the GUI Dialog, etc, what ever it is that is suppose to happen when you click).
Return To: 3DS Max and Plasma Plugin tutorials.