Difference between revisions of "How to make an Object Clickable"
(clickable avatar animation and sound added) |
m (avatar animation Python code added) |
||
| Line 18: | Line 18: | ||
# Add the following AlcScript entry: | # Add the following AlcScript entry: | ||
| − | + | <pre> | |
| − | + | ObjectName: | |
| − | + | physical: | |
| − | + | pinned: true | |
| − | + | quickscript: | |
| − | + | simpleclick: | |
| − | + | pythonfile: myPythonFile | |
| − | + | region: MyClickRegion | |
| + | </pre> | ||
But change "ObjectName" to your object's name, "myPythonFile" to the name of your python file, and "MyClickRegion" to the name of your click region. | But change "ObjectName" to your object's name, "myPythonFile" to the name of your python file, and "MyClickRegion" to the name of your click region. | ||
Now you're ready to write your script. If you wish to write a journal, please use D'Lanor's [http://forum.guildofwriters.com/viewtopic.php?f=9&t=1391 Dynamic Book Template]. | Now you're ready to write your script. If you wish to write a journal, please use D'Lanor's [http://forum.guildofwriters.com/viewtopic.php?f=9&t=1391 Dynamic Book Template]. | ||
| + | |||
== Adding an avatar animation == | == Adding an avatar animation == | ||
| − | + | <pre> | |
| − | + | ObjectName: | |
| − | + | physical: | |
| − | + | pinned: true | |
| − | + | quickscript: | |
| − | + | simpleclick: | |
| − | + | pythonfile: myPythonFile | |
| − | + | region: MyClickRegion | |
| − | + | animation: <animation name> | |
| + | animtarget: <animation start> | ||
| + | </pre> | ||
| + | Change <animation name> to the name of an animation '''without''' the Male/Female prefix. | ||
| + | Change <animation start> to the name of an object placed at the position where you want the animation to start. | ||
| + | |||
| + | The animation will not run automatically. We need a bit of Python script to activate it. | ||
| + | |||
| + | <pre> | ||
| + | actClickableObject = ptAttribActivator(1, 'Clickable object activator') | ||
| + | strObject = ptAttribString(2, 'Object string') | ||
| + | Behavior = ptAttribBehavior(3, 'Avatar animation') | ||
| + | kAnimSeconds = 2.0 | ||
| + | kAnimID = 1 | ||
| + | |||
| + | class myPythonFile(ptModifier,): | ||
| + | |||
| + | def OnNotify(self, state, id, events): | ||
| + | if ((id == actClickableObject.id) and state): | ||
| + | Avatar = PtFindAvatar(events) | ||
| + | Behavior.run(Avatar) | ||
| + | PtAtTimeCallback(self.key, kAnimSeconds, kAnimID) | ||
| + | |||
| + | |||
| + | |||
| + | def OnTimer(self, id): | ||
| + | if (id == kButtonID): | ||
| + | #here comes the action for your clickable | ||
| + | |||
| + | |||
| − | + | # paste default glue section here | |
| + | </pre> | ||
== Adding a click sound == | == Adding a click sound == | ||
| − | + | <pre> | |
| − | + | ObjectName: | |
| − | + | physical: | |
| − | + | pinned: true | |
| − | + | quickscript: | |
| − | + | simpleclick: | |
| − | + | pythonfile: myPythonFile | |
| − | + | region: MyClickRegion | |
| + | soundemitter: MyEmitter | ||
| + | </pre> | ||
| + | Change "MyEmitter" to the name of your sound emitter. | ||
Revision as of 05:02, 3 May 2008
Given that you have an object in your scene (e.g. a book), this tutorial explains how to make it "clickable" - when you click on the book, it will trigger a script.
You will first need to create a "click region" around your object. Below are the steps to create a click region:
- Choose Scripts->Add->PyPRP, then choose "Add a (Generic) Logic Region". It will appear in layer 2.
- Select it, then move it to the place where the avatar will be standing when they attempt to click on the object.
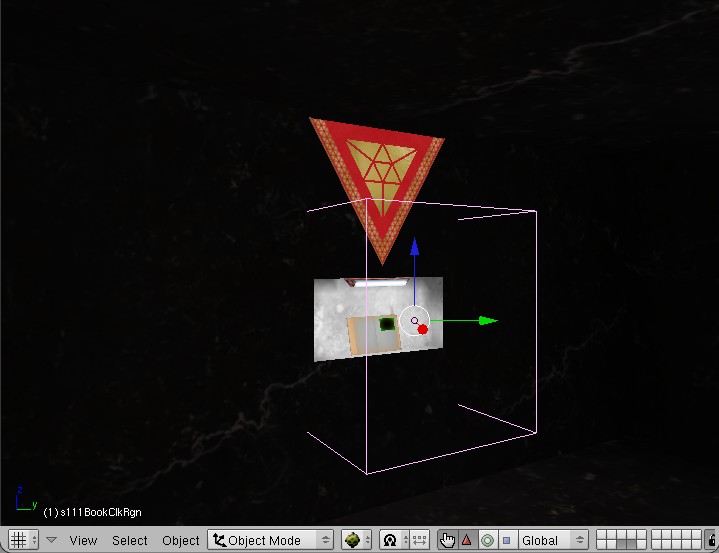
Below is an example of a click region surrounding a book.
- Scale it so that it can encompass an avatar and the object that is clickable, then hit Ctrl-A to apply scale and rotation into the vertices.
- Rename the object to something meaningful (e.g. MyClickRegion)
- On the Logic panel:
Next, you need to prepare your object to be "clickable":
- Select the object
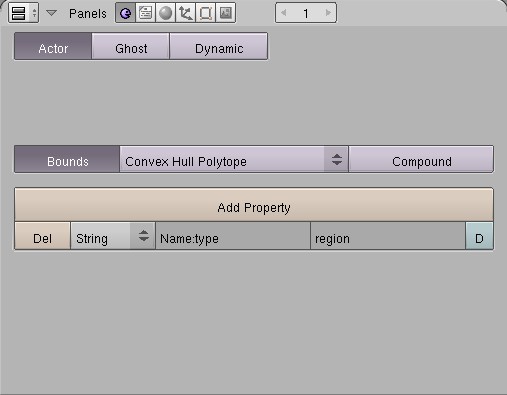
- On the Logic panel:
- Click on Bounds, then set it to "Convex Hull Polytope"
- Click the Actor button on the Logic panel
- Add the following AlcScript entry:
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
But change "ObjectName" to your object's name, "myPythonFile" to the name of your python file, and "MyClickRegion" to the name of your click region.
Now you're ready to write your script. If you wish to write a journal, please use D'Lanor's Dynamic Book Template.
Adding an avatar animation
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
animation: <animation name>
animtarget: <animation start>
Change <animation name> to the name of an animation without the Male/Female prefix. Change <animation start> to the name of an object placed at the position where you want the animation to start.
The animation will not run automatically. We need a bit of Python script to activate it.
actClickableObject = ptAttribActivator(1, 'Clickable object activator')
strObject = ptAttribString(2, 'Object string')
Behavior = ptAttribBehavior(3, 'Avatar animation')
kAnimSeconds = 2.0
kAnimID = 1
class myPythonFile(ptModifier,):
def OnNotify(self, state, id, events):
if ((id == actClickableObject.id) and state):
Avatar = PtFindAvatar(events)
Behavior.run(Avatar)
PtAtTimeCallback(self.key, kAnimSeconds, kAnimID)
def OnTimer(self, id):
if (id == kButtonID):
#here comes the action for your clickable
# paste default glue section here
Adding a click sound
ObjectName:
physical:
pinned: true
quickscript:
simpleclick:
pythonfile: myPythonFile
region: MyClickRegion
soundemitter: MyEmitter
Change "MyEmitter" to the name of your sound emitter.