Difference between revisions of "PyPRP:Detail Textures"
(Added a tutorial about detail texturing) |
m (Add page categories and tutorial helper.) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | This tutorial will explain what MipMaps are, and how you can take advantage of them for detail textures. | + | {{Tutorial|Detail Textures|PyPRP}} |
| + | |||
| + | This tutorial will explain what MipMaps are, and how you can take advantage of them for detail textures.<br/> | ||
It also shows you how to use detail textures to achieve realistic renderings both from close-by and far-away. | It also shows you how to use detail textures to achieve realistic renderings both from close-by and far-away. | ||
== MipMaps == | == MipMaps == | ||
| − | In Plasma, "Mipmapping" means that of any texture there are rendered a number of smaller images. | + | In Plasma, "Mipmapping" means that of any texture there are rendered a number of smaller images.<br/> |
| − | E.g. when you have an image of 64x64 pixels, the image will be scaled down repeatedly into images of 32x32, 16x16, 8x8, 4x4, 2x2 and 1x1 pixels. | + | E.g. when you have an image of 64x64 pixels, the image will be scaled down repeatedly into images of 32x32, 16x16, 8x8, 4x4, 2x2 and 1x1 pixels.<br/> |
This is done to avoid superfluous calculations when the object is so far away, that there would be no difference in appearance between applying the full image or one of the smaller versions during rendering. Using one of the smaller ones, saves processing time. | This is done to avoid superfluous calculations when the object is so far away, that there would be no difference in appearance between applying the full image or one of the smaller versions during rendering. Using one of the smaller ones, saves processing time. | ||
| Line 11: | Line 13: | ||
== Detail Texturing == | == Detail Texturing == | ||
Of course, this allows for interesting tricks: | Of course, this allows for interesting tricks: | ||
| − | Let's jump back to ordinary texturing, and go to the cleft, before I continue to explain. | + | Let's jump back to ordinary texturing, and go to the cleft, before I continue to explain.<br/> |
| − | In the cleft, the desert ground has actually two textures: One large desert texture, that is basically an aerial photograph of a desert area, mapped onto a similarly sized desert plain. The other is a texture containing the details of pebbly ground, but is transparent, except for the outlines of the pebbles. | + | In the cleft, the desert ground has actually two textures: One large desert texture, that is basically an aerial photograph of a desert area, mapped onto a similarly sized desert plain. The other is a texture containing the details of pebbly ground, but is transparent, except for the outlines of the pebbles.<br/> |
| − | The pebbly detail texture is mapped onto a smaller area of the floor (though tiled, so it does repeat itself), so it makes the floor much more detailed than the basic desert texture does. | + | The pebbly detail texture is mapped onto a smaller area of the floor (though tiled, so it does repeat itself), so it makes the floor much more detailed than the basic desert texture does.<br/> |
The combination of these textures makes the floor look good and diverse (non-repetitive) from afar, and detailed from close-up. | The combination of these textures makes the floor look good and diverse (non-repetitive) from afar, and detailed from close-up. | ||
| − | Now,if you look closely, you don't see the detailed texture on the far-away view, as you would expect. | + | Now,if you look closely, you don't see the detailed texture on the far-away view, as you would expect.<br/> |
This is because the mipmap is "rigged", in the sense that it has full alpha on the MipMaps that are used for far away images. Thus, when the texture layer is rendered for far-away area's, the texture image used is fully transparent, but on close-up, the texture is fully present. | This is because the mipmap is "rigged", in the sense that it has full alpha on the MipMaps that are used for far away images. Thus, when the texture layer is rendered for far-away area's, the texture image used is fully transparent, but on close-up, the texture is fully present. | ||
| Line 22: | Line 24: | ||
[[Image:Tutorial_RockDetailTexture.png]] | [[Image:Tutorial_RockDetailTexture.png]] | ||
| − | The value you enter into this field, is used to multiply the alpha with on every new mipmap generation. | + | The value you enter into this field, is used to multiply the alpha with on every new mipmap generation.<br/> |
| − | So, say if you had filter value 0.5, and a starting image of 64x64 pixels (and full opacity), | + | So, say if you had filter value 0.5, and a starting image of 64x64 pixels (and full opacity),<br/> |
| − | then the opacity of the 32x32 image would be 0.5, | + | then the opacity of the 32x32 image would be 0.5,<br/> |
| − | that of the 16x16 would be 0.25, | + | that of the 16x16 would be 0.25,<br/> |
| − | that of the 8x8 would be 0.125, | + | that of the 8x8 would be 0.125,<br/> |
| − | that of the 4x4 would be 0.0625 | + | that of the 4x4 would be 0.0625<br/> |
| − | and so on.... | + | and so on....<br/> |
This way, a detail texture becomes more transparent, the further the object is away, showing the base texture below it better, and if becomes more opaque the closer it gets. | This way, a detail texture becomes more transparent, the further the object is away, showing the base texture below it better, and if becomes more opaque the closer it gets. | ||
| − | If you use values above 1.0 in the filter field, you will get the opposite behaviour: | + | If you use values above 1.0 in the filter field, you will get the opposite behaviour: <br/> |
| − | the texture becomes less transparent the further away you get, and more transparent as you get closer. | + | the texture becomes less transparent the further away you get, and more transparent as you get closer.<br/> |
You could use this to create a "Mirage" effect. | You could use this to create a "Mirage" effect. | ||
== Making a detail texture == | == Making a detail texture == | ||
| − | (This part presumes you know how to work an image editor like Gimp or Photoshop) | + | (This part presumes you know how to work an image editor like Gimp or Photoshop)<br/> |
| − | To make a detail texture from a normal "base" texture you can do what I did: | + | To make a detail texture from a normal "base" texture you can do what I did:<br/> |
| − | I took the base image, loaded it up into the [http://www.gimp.org/downloads/ Gimp], and did an "Edge Detect" on it to get an image that is white where the texture changes most, and black where it changes the least. | + | I took the base image, loaded it up into the [http://www.gimp.org/downloads/ Gimp], and did an "Edge Detect" on it to get an image that is white where the texture changes most, and black where it changes the least.<br/> |
| − | Then used that result as a layer mask on the base image, so that the places where the texture changes most become mostly opaque, and where it changes the least it becomes transparent, showing the underlying texture. | + | Then used that result as a layer mask on the base image, so that the places where the texture changes most become mostly opaque, and where it changes the least it becomes transparent, showing the underlying texture.<br/> |
Of course, I did tweak the layer mask a bit using contrast/brightness adjustment to get the best result. | Of course, I did tweak the layer mask a bit using contrast/brightness adjustment to get the best result. | ||
| − | I hope that this | + | I hope that this tutorial has been helpful,<br/> |
| − | --[[User:Trylon|Trylon]] | + | --[[User:Trylon|Trylon]] 09:33, 29 June 2008 (EDT) |
| + | |||
| + | [[Category:PyPRP]] | ||
Latest revision as of 03:38, 4 February 2020
| This is a tutorial page.Versions available: PyPRP; 3ds Max; Korman. |
This tutorial will explain what MipMaps are, and how you can take advantage of them for detail textures.
It also shows you how to use detail textures to achieve realistic renderings both from close-by and far-away.
MipMaps
In Plasma, "Mipmapping" means that of any texture there are rendered a number of smaller images.
E.g. when you have an image of 64x64 pixels, the image will be scaled down repeatedly into images of 32x32, 16x16, 8x8, 4x4, 2x2 and 1x1 pixels.
This is done to avoid superfluous calculations when the object is so far away, that there would be no difference in appearance between applying the full image or one of the smaller versions during rendering. Using one of the smaller ones, saves processing time.
The full set of an image plus it's resized smaller versions is called a "MipMap".
Detail Texturing
Of course, this allows for interesting tricks:
Let's jump back to ordinary texturing, and go to the cleft, before I continue to explain.
In the cleft, the desert ground has actually two textures: One large desert texture, that is basically an aerial photograph of a desert area, mapped onto a similarly sized desert plain. The other is a texture containing the details of pebbly ground, but is transparent, except for the outlines of the pebbles.
The pebbly detail texture is mapped onto a smaller area of the floor (though tiled, so it does repeat itself), so it makes the floor much more detailed than the basic desert texture does.
The combination of these textures makes the floor look good and diverse (non-repetitive) from afar, and detailed from close-up.
Now,if you look closely, you don't see the detailed texture on the far-away view, as you would expect.
This is because the mipmap is "rigged", in the sense that it has full alpha on the MipMaps that are used for far away images. Thus, when the texture layer is rendered for far-away area's, the texture image used is fully transparent, but on close-up, the texture is fully present.
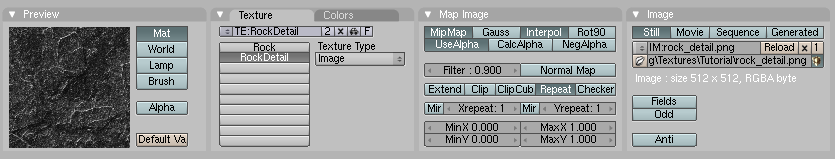
PyPRP can provide a similar behaviour by using the "Filter" property, as seen in the following picture:

The value you enter into this field, is used to multiply the alpha with on every new mipmap generation.
So, say if you had filter value 0.5, and a starting image of 64x64 pixels (and full opacity),
then the opacity of the 32x32 image would be 0.5,
that of the 16x16 would be 0.25,
that of the 8x8 would be 0.125,
that of the 4x4 would be 0.0625
and so on....
This way, a detail texture becomes more transparent, the further the object is away, showing the base texture below it better, and if becomes more opaque the closer it gets.
If you use values above 1.0 in the filter field, you will get the opposite behaviour:
the texture becomes less transparent the further away you get, and more transparent as you get closer.
You could use this to create a "Mirage" effect.
Making a detail texture
(This part presumes you know how to work an image editor like Gimp or Photoshop)
To make a detail texture from a normal "base" texture you can do what I did:
I took the base image, loaded it up into the Gimp, and did an "Edge Detect" on it to get an image that is white where the texture changes most, and black where it changes the least.
Then used that result as a layer mask on the base image, so that the places where the texture changes most become mostly opaque, and where it changes the least it becomes transparent, showing the underlying texture.
Of course, I did tweak the layer mask a bit using contrast/brightness adjustment to get the best result.
I hope that this tutorial has been helpful,
--Trylon 09:33, 29 June 2008 (EDT)
